Technical
Sense
Skills: Frontend Web Development, Usability testing, UI/UX Design, A/B Testing, Prototyping
Technologies: React.js, JavaScript, Figma
Background
In Spring of 2021, I collaborated with 4 other students to create a social media application for my Human Computer Interaction (HCI) course. We developed a frontend application using React.js.
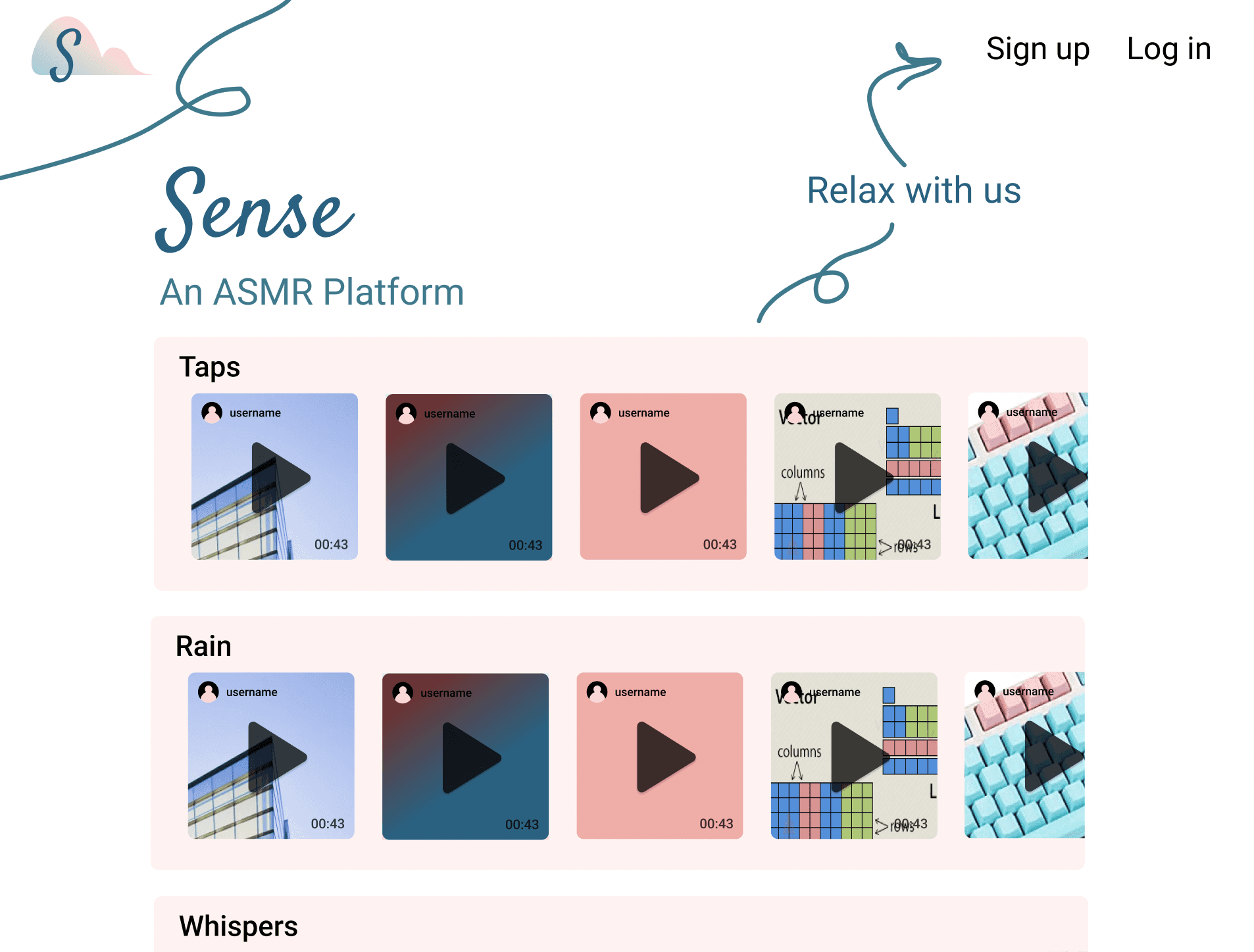
We created Sense: A Social Media Site Dedicated to ASMR Listeners & Creators.
Mission Statement
Sense is a platform meant for exploring, listening to, and sharing ASMR content. We aim to provide users with a calming user interface where they can listen to ASMR and find ASMR content creators. Our goal is to help people relax in their own unique ways.

My Contributions
- Component Library and Website UI Design (Figma Designs)
- Conducting usability testing interviews
- Account Registration (PR 1, PR 2)
- Record ASMR content directly within Sense (PR 3)
- View friends` profiles (PR 4)
User Testing
We used the live prototype above to get initial feedback on the user experience and conduct A/B testing for complex specific website flows. We also conduct user interviews to get continuous feedback on the features we developed and quickly resolve bugs or confusing experiences.
Example of a User Interview
Example of a User Interview